一个好的产品设计,要学会给文字做减法
认知心理学家Donald Norman将人类的行动分解成七个阶段:
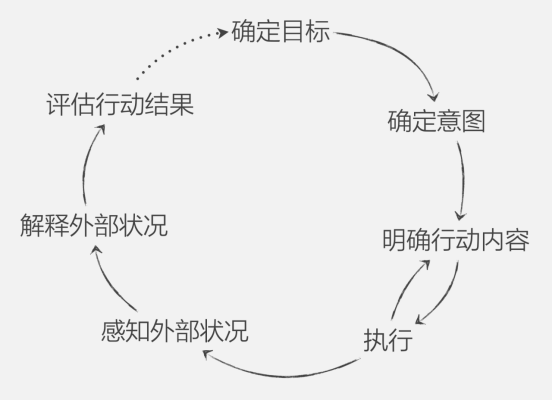
图:行动七阶段
这七个阶段发生在人类所采取的每一个行动时。
比如最近降温,你加了一件衣服,把这个过程写下来,大概会是这样的:
(前置条件:感知外界温度降低)
1. 想要保持身体的舒适感——确定目标;
2. 所以就得加一件衣服——确定意图;
3. 于是你决定去衣柜里看看哪件衣服适合今天穿——明确行动内容;
4. 选了一件并穿在身上——执行;
5. 这时感觉暖和一点了——感知外部状况;
6. 因而你确定衣服被穿在了身上——解释外部状况;
7. 你觉得不冷了感觉很舒适——评估行动结果。
这么写出来大家可能会觉得有点傻,因为这些判断发生得非常快,如非留意永远都不会注意到中间的过程(题外话:有很多马路上骗人的把戏都是利用了这一点,有兴趣的小伙伴可以自己分析分析)。
人类是善于解释现象,并能根据解释的结果来决定下一步行动的。这种本能在现实生活中没有太大的问题,但搬到计算机世界就面临很大的挑战,因为在“行动七阶段”中最关键的一环——感知外部状况,在计算机世界中完完全全依赖于设计。

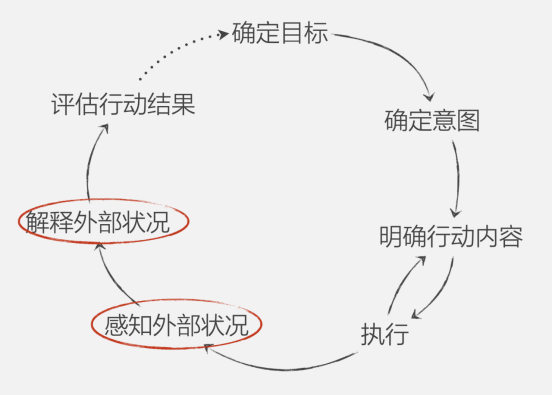
图:行动七阶段中需要重点设计的两个环节
一个未经设计的产品,基本上等于把用户扔进了一个既没有声音也没有影像的黑暗世界,人们只能凭“猜测”和“经验”来与之交互。
在刚才那个例子中,我们“感知外部状况”时,使用的是触觉。那么在计算机世界中,我们能使用的,只有视觉(少部分听觉)。
看到这里,可能有人会说:“是啊!所以文字正是起到了‘描述外部状况’的作用!”
这正是我想讨论的主题,但是结论却刚刚相反:有时候,文字恰恰是可以省略掉的元素。
为什么?
举个简单的例子,当你在拧螺丝钉的时候,你是如何感知它的变化的呢?通过文字描述“螺丝钉已经旋转了四又四分之三圈”,还是通过它“逐渐变短的身躯”知道的呢?
一个不停地报告旋转圈数的螺丝钉听起来是不是很可笑呢?

可是这样界面到处都有。“添加好友成功”、“加入小组成功”、“请在下方输入”……比比皆是。
在输入帐号和密码以后,不能进入下一个界面,这个现象本身就说明问题了。设计师要做的,只要保证用户的视觉焦点集中在出错的位置并标识出差异 (比如,输入框变成红色,增加图标之类)就够了。大家可以想一想,你有几次是阅读了界面上的文字才知道密码输错的呢?
Norman还有一个著名的言论:如果一个产品需要文字来描述用途,那么它就不是一个设计良好的产品。
一个需要看说明书才能知道怎么用的水壶,绝对是因为它长得不像水壶。同理,一个需要阅读文字才知道出了什么状况的系统,绝对是因为它看起来不像是出了状况。
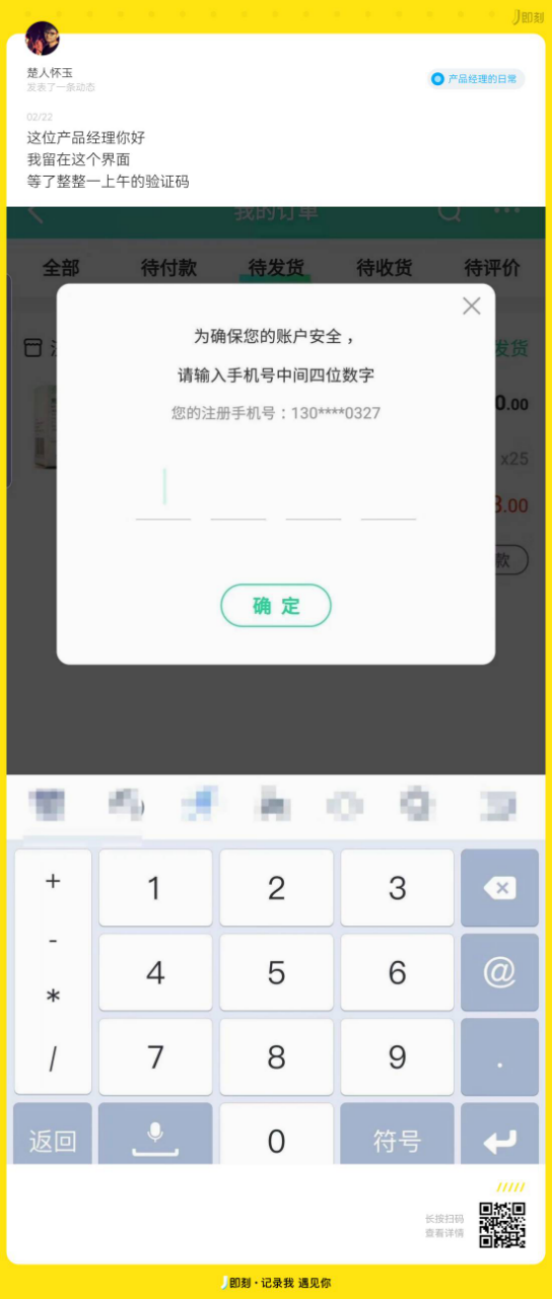
Kent分享的一个例子,请问你看了多久才看出问题呢?

很多时候,我们想方设法地优化、精简文字,也总结出一些类似“动词+对象+状态”的措词原则,却忽略了一个事实:阅读文字需要注意力,理解文字更需要逻辑推理。用户在使用软件时,更常见的模式是扫描式阅读,这时候人对文字其实是视若无睹的。
“出了错才会定睛一看”,上面那个截图说的就是这个现象。
看到这里,可能又有人会说:“文字是重要的交流手段,不用它还能用什么来交流呢?”
这里提供一个小思路:作为一种生物,我们天生对位置、颜色和形状敏感。
在某些特定场景下,我们完全可以利用以上三个要素的组合变化表达出系统的变化。想一想MacOS在登录不成功的时候,把屏幕微微地震动一下,而不是蹦出一行红字告诉用户已然知道的状况,这样方式既温柔又简洁,对系统状态的表达也足够准确,是值得参考的。
最后留一个小思考题:上图功能不变,界面要优化,你要怎么做?为什么?
推荐经营方案


打开微信扫一扫即可获取


-
 1000+最佳实践
1000+最佳实践
-
 500+行业社群
500+行业社群
-
 50+行业专家问诊
50+行业专家问诊
-
 全国30+场增长大会
全国30+场增长大会
请在手机上确认登录






