色彩的学问|你知道健康码的色彩含义吗
22年的今天的杭州人民的“保质期”只有7天,与朋友见面,问的第一句话不再是“吃饭了吗”,而是“做核酸了吗”。不知大家在做核酸的时候有没有思考过这些问题:为什么正常的健康码是绿色,而不是蓝色或紫色的?为什么当你的健康码变黄或变红会很恐慌?作为一个曾经集齐过“三色”健康码的人(当然本人已恢复绿码,切莫恐慌),今天来和大家(hu)聊(che)一下色彩背后的小学问。
为什么我们的世界五颜六色
要解答“健康码为什么会有绿色、黄色和红色”,我们先来思考两个问题���:
1.你看到的色彩是如何产生的?
2.色彩背后的隐喻是什么?
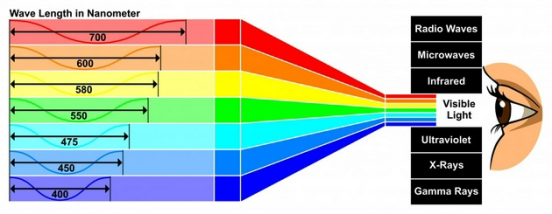
从光学的角度来看,光是一种以电磁波形式存在的辐射能,电磁波不同阶段均有各自的波长,其中从红色到紫色(即波长在 3.8-7.8nm 之间)为可见光区域,只有这段光源能引起人们的视觉色彩感知。物体本身是没有色彩的,我们看到的物体颜色实际上是物体表面的反射光。当光照射到一个物体的表面时,物体会根据自身的情况选择性地吸收一部分波长的有色光,也会反射出不吸收的光,而我们所看到的物体的颜色其实就是被反射的光。

在所有的可见光中,红色的波长最长,空气对红光的散射作用最弱,因此其可视距离比其他颜色更远。特别是在下雨天/雾天,空气透明度大大降低,红光就会显得特别醒目。研究表明,红色是一种能够让人兴奋的扩张色,在情绪环境中与吸引注意力密切相关,当人们看到红色大脑会立即被激活或者发出警报。
因此,红色通常会被人们和危险、错误联系在一起,这也就不难理解为什么交通信号灯、报警按钮会使用红色;此外,中国人还会把红色和喜气、吉祥联系在一起(如大红灯笼、红地毯)。
黄色的波长仅次于红色,能够传递温暖、充满希望的感觉,但同时也会代表警告、提醒(用黄灯来提醒行人和车辆注意)。
研究表明,人长时间处于高纯度的红、黄环境中,会感到疲惫,而在短波长的绿色环境下,能够使人产生平静的感觉,因此绿色通常会代表安全、准许通行,我们平时看到的绿色通道就是其引申词,意为快捷方便,一路畅通无阻。

而我们开头提到的健康码的三种颜色也正是不同语义的映射(绿色代表正常、黄色代表警告、红色代表危险)。

产品设计中你必须了解的语义色
在界面设计中,我们使用的色彩其实是现实世界的映射,对于那些表达特殊状态,且能够让人产生特定心理感受的色彩(如警示色、错误状态色等),我们称之为语义色(也叫功能色),借助人们对色彩的心理模型,帮助人高效获得信息与状态。语义色的使用需要符合用户基本认知,在同一个产品中,建议保持一致的语义色。
◆红色◆
红色最容易引起人们的注意,在错误/失败等状态下使用红色能够一目了然地传达错误信息;在营销、大促场景下使用红色能营造热闹的氛围,激发用户的购买欲望。当然,请不要为了强调主体而盲目使用红色。在不合语境的情况下滥用红色违背了用户固有心智,反而会让人变得恐慌(如下图案例:“喜庆”的健康码):“我是在哪儿犯错了吗?”
表示错误/失败

微商城-登录失败

微商城-分销市场-上架失败状态条

一个反面案例:“喜庆”的健康码
◆绿色◆
绿色是大自然的头号颜色,是让人宁静和放松的颜色之一,我们通常用绿色来传达成功和确认等信息。
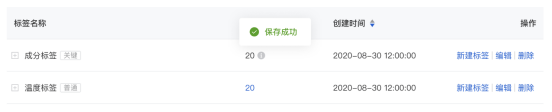
表示成功
通常,绿色和用户任务的正向操作结果相关联,通过绿色的打勾标记、背景和文字提示传达给用户积极、正向的反馈,能够让用户觉得安心。

零售-新建标签-Toast成功态

微商城-分销市场-上架商品成功
◆黄色◆
黄色和红色同属于暖色,它同样能引起用户的注意,但在视觉感官上稍弱于红色(想象一下太阳落山时色彩的变化趋势),因此在语义表达上其传递的“严重性”也会比红色弱一个层级,常用于警告、提醒等场景。
表示警告

微商城-微页面-警告提示

微商城订货商编辑-警告Toast
不仅仅依赖于颜色
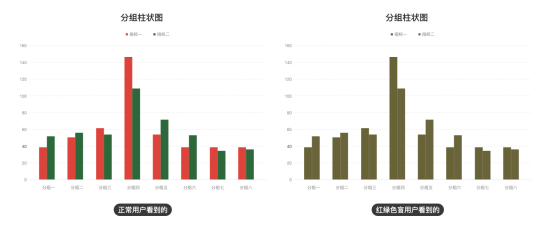
据美国国立卫生研究院统计,十分之一的男性患有某种形式的色盲症。主要有两种色盲,最常见的是红绿色盲,另外一种是蓝黄色盲。患有红绿色盲的人很难区分红色和绿色,色盲人士很容易被遗忘,因为大部分设计师都不是色盲。

红绿色盲用户无法区分红绿色
iOS人机界面指南里提到,“不要仅仅依靠颜色来区分对象或传达重要信息。如果您的应用使用颜色来传达信息,请务必提供文本标签或字形形状,以便色盲或其他视觉障碍的用户能够理解它。”
因此,在Toast组件中,我们通过图形化+文字提示的形式对不同类型的提示做区分,以便色盲或其他视觉障碍的用户也能理解它。

写在最后
色彩能够唤起人们自然的、无意识的反应和联想,而每个人对于色彩的感知和理解也各不相同。希望这篇分享能够帮助除设计师以外的小伙伴了解语义色背后的含义,建立起统一的认知,以及在日常的产品界面设计中能正确使用语义色,尽量避免“踩坑”,从而帮助我们的产品使用者更高效地获取信息。
最后,祝大家保住绿码,加油定胜。

推荐经营方案


打开微信扫一扫即可获取


-
 1000+最佳实践
1000+最佳实践
-
 500+行业社群
500+行业社群
-
 50+行业专家问诊
50+行业专家问诊
-
 全国30+场增长大会
全国30+场增长大会
请在手机上确认登录






