产品优化 | 微页面新增营销组件:积分商城

微页面新增营销组件——积分商城。微商城和零售的商家均可使用该功能!

功能背景
目前微页面营销组件不支持积分商城,商家无法在微页面里配置积分商品,引导用户进行积分兑换。因此需要新增组件:积分商城。方便商家进行后续配置。

商家场景
商家将店铺的多个活动配置到1个微页面里进行推广,如拼团,秒杀等。但是无法将积分商品也加到微页面里,引导客户进行积分兑换。一方面这种限制影响了商家活动的露出。另一方面,C端客户也少了一个了解积分兑换的渠道。微页面的营销组件支持积分商城后,可以同时满足商家和C端客户的需求。

功能介绍
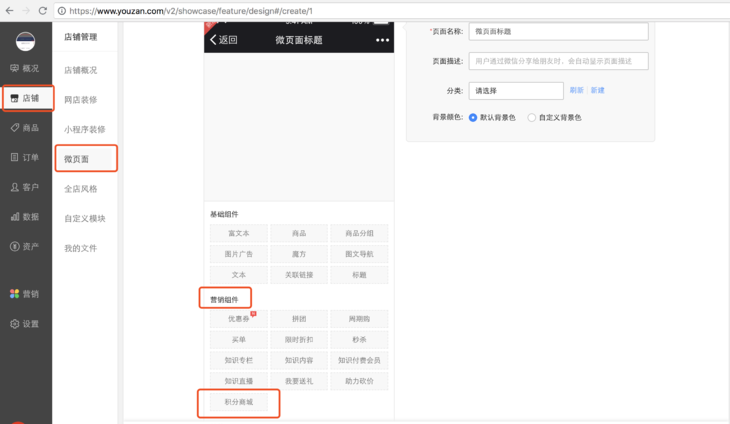
1、功能入口:有赞店铺后台—微页面—编辑微页面—营销组件里,可以查找到新增的组件:积分商城

2、选择/删除组件:编辑微页面时可以选择/删除积分商城
3、可添加的积分商品范围:积分商城里的店铺商品,以及积分商城里的优惠券/码
4、可添积分商品同时满足以下条件:
① 微商城-店铺商品:商品库存不为0,积分商城库存不为0,积分活动在有效期内
② 微商城-优惠券/码:优惠券库存不为0,积分商城库存不为0,积分活动在有效期内
5、该组件可以与多网点插件共用。
打开多网点后,客户进入微页面配置的积分商城,只能对处于当前网点的积分商品下单。不是当前网点的积分商品,在客户下单时,会显示已售罄。
6、可编辑内容
6.1、添加方式:手动添加
手动添加:选择手动添加时,可以自主在商品列表里选择商品。
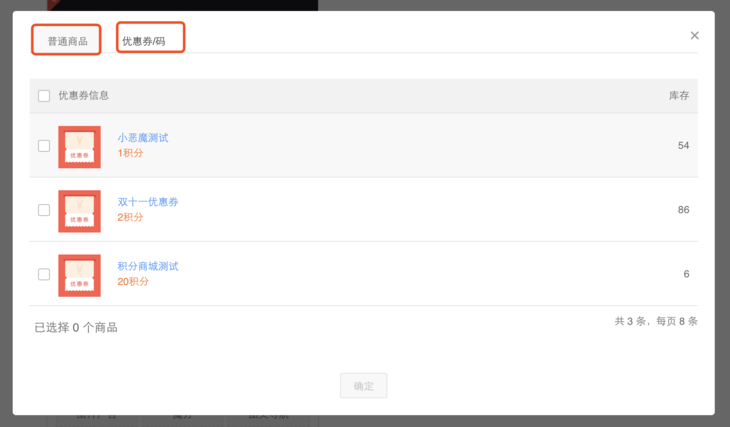
手动添加弹窗(具体见图片:手动添加):选择手动添加,弹窗显示可添加的商品。商品按照优惠券/店铺商品分为2类,每页显示8条数据。

排序规则:按照列表里的商品按照拖拽顺序进行排序。选择后商品后,也可以在编辑框里拖拽商品,重新排序。
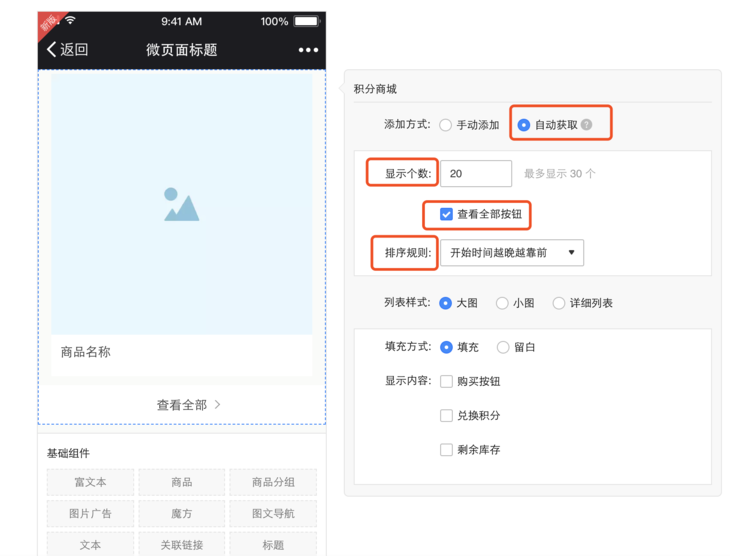
6.2、添加方式:自动添加
自动添加:选择自动添加,自动把当前符合要求的积分商品添加到微页面里。
显示个数:选择自动添加时,可以编辑显示个数,显示个数范围为1~30。其余的商品,点击“查看更多”,可以跳转到积分商城列表,进行查看

排序规则:自动添加的商品,可以选择按照开始时间越晚越靠前,或者结束时间越早越靠前,这2种方式进行排序。
6.3、列表样式
支持大图,小图,详细列表
6.4、填充方式
支持填充,留白
6.5、展示内容
可以选择购买按钮,兑换积分,剩余库存。支持多选或者不选。
备注:C端买家点击商品图片可以进入购买页,所以“购买”按钮不是必选项。
·END·
如果您对功能有任何建议或意见,欢迎留言反馈~
推荐经营方案


打开微信扫一扫即可获取


-
 1000+最佳实践
1000+最佳实践
-
 500+行业社群
500+行业社群
-
 50+行业专家问诊
50+行业专家问诊
-
 全国30+场增长大会
全国30+场增长大会
请在手机上确认登录






