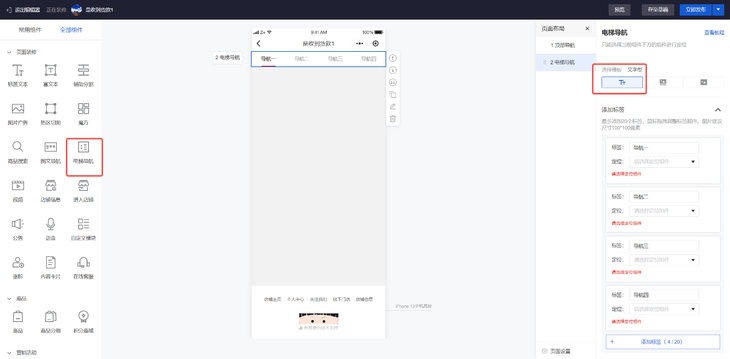
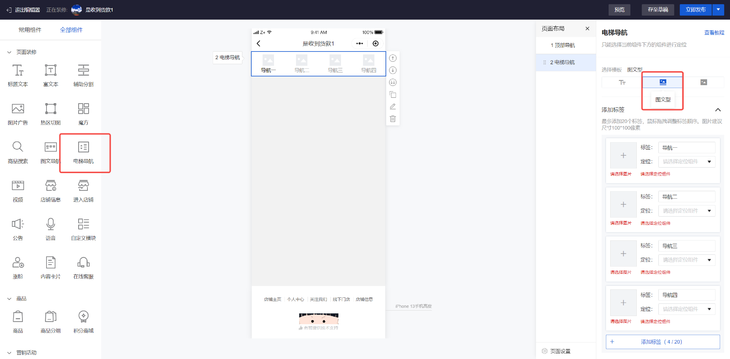
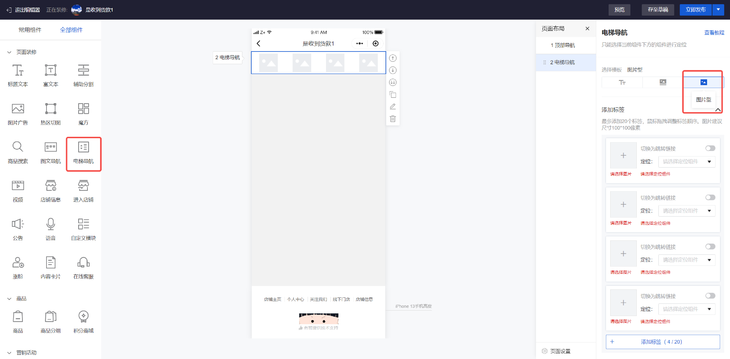
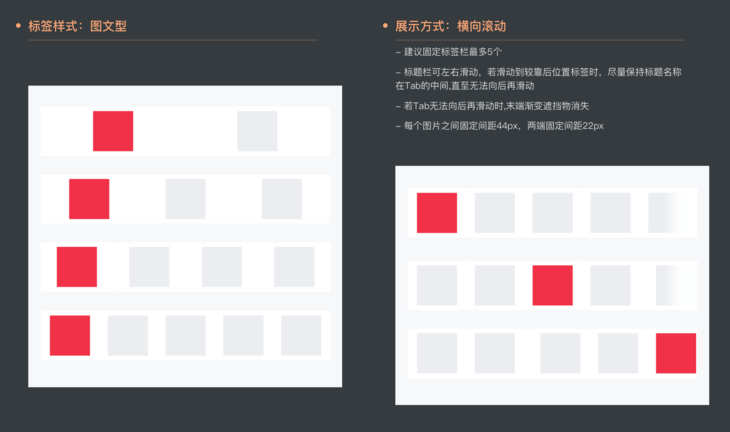
【微商城】如何使用有赞电梯导航提升小程序用户体验
剩余文章内容,
继续阅读
打开微信扫一扫
登录后查看完整内容

二维码已失效
登录后可享更多权益 全站海量资源可以下载并分享

继续阅读
打开微信扫一扫即可获取

二维码已失效

-
 1000+最佳实践
1000+最佳实践
-
 500+行业社群
500+行业社群
-
 50+行业专家问诊
50+行业专家问诊
-
 全国30+场增长大会
全国30+场增长大会
扫码成功
请在手机上确认登录



































































 打开微信扫一扫,立刻咨询
打开微信扫一扫,立刻咨询