H5页面新增客服消息浮层提示,让客服消息第一时间触达客户
各位商家大家好,
「客服消息如何第一时间让客户看到」一直是各位商家比较关心的问题。尤其是当客户主动询问客服问题之后,还停留在微商城内浏览页面的那几分钟,更是客服消息带来售前转化或者解决售后难题的黄金时间。
为了解决当客户停留在微商城内浏览时消息提醒不太明显的问题,我们在微商城H5页面上方新增了客服消息浮层提示,让客服消息、核对订单等消息第一时间触达客户,减少客户流失概率,提高转化。
【适用店铺类型】
微商城单店、微商城连锁、零售单店;零售3.0预计2月支持
【当前开放的页面】
目前仅支持在订单列表页面收到浮层消息的客服消息提醒,其他页面(如商品详情、个人中心等)我们会陆续支持
【使用方法】
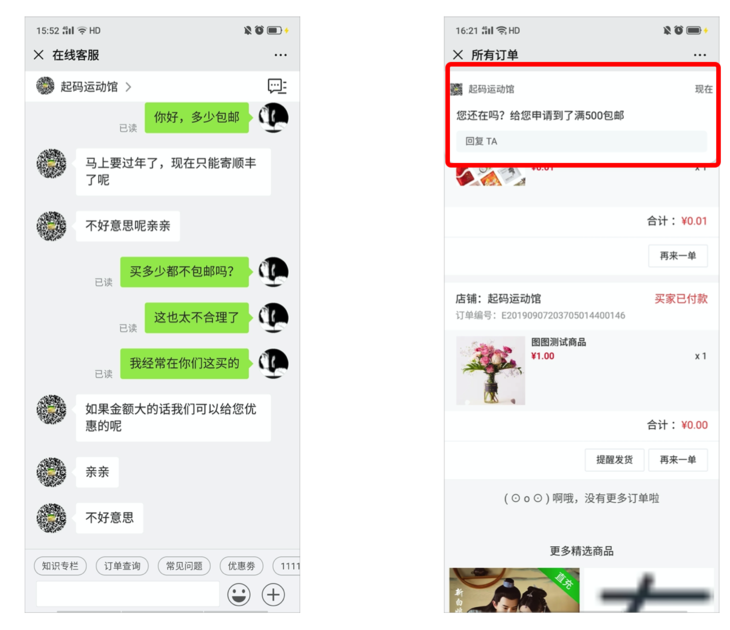
当买家进入H5微商城的在线客服咨询页面给客服发送消息后,会在浏览其他页面的时候收到客服回复的消息,如下图:

注:
如果客户在公众号、小程序渠道发送的咨询消息,客服的回复仍然通过原渠道发送,不会在用户浏览H5微商城页面的时候发送浮层消息
商家朋友对此更新如有任何疑问建议,欢迎留言反馈,我们会及时回复,有你有赞!
有赞产品团队
2020/01/17
推荐经营方案
剩余文章内容,
继续阅读
打开微信扫一扫
登录后查看完整内容

二维码已失效
登录后可享更多权益 全站海量资源可以下载并分享

继续阅读
打开微信扫一扫即可获取

二维码已失效

-
 1000+最佳实践
1000+最佳实践
-
 500+行业社群
500+行业社群
-
 50+行业专家问诊
50+行业专家问诊
-
 全国30+场增长大会
全国30+场增长大会
扫码成功
请在手机上确认登录






